
2013.1.10
昨晩から今日にかけて、全ての記事にアイキャッチ画像を付ける作業を行いました。力技な方法ではありますが、任意のアイキャッチ画像をとりあえず全記事に登録する方法をメモしておきます。
「WordPressのアイキャッチ画像に任意のデフォルト画像を登録する方法 – かちびと.net」に記載されている、アップロードした画像IDを自動でアイキャッチ設定するコードをfunctions.phpに追加します。
add_action( 'save_post', 'save_default_thumbnail' );
function save_default_thumbnail( $post_id ) {
$post_thumbnail = get_post_meta( $post_id, $key = '_thumbnail_id', $single = true );
if ( !wp_is_post_revision( $post_id ) ) {
if ( empty( $post_thumbnail ) ) {
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = '901' );
}
}
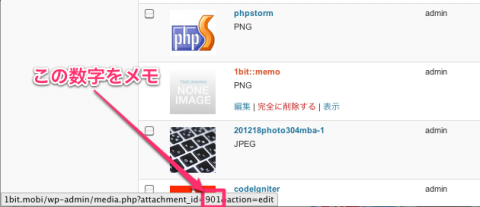
}コードの「901」となっている部分が画像IDです。画像IDは画像をアップロードした状態で、使用する画像をマウスオーバーすることで、URLリンク先に表示されますので、それをメモします。
上記コードを簡単に解説すると、以下のようになります。
上記のような内容なので、全ての記事を「保存処理」させる必要があります。
投稿一覧を表示し、全ての記事を選択します。(あまり量が多いと途中で固まる可能性があるので、最大でも100記事くらいにしておいた方が無難です)
「編集」を選択して適用をクリックします。
選択した記事が全て選択された状態で、修正を行うことができます。ここでは、使うことがなさそうなピンバック/トラックバックを許可しない設定に変更することで、全ての記事を更新します。
更新作業がはじまります。一瞬止まったかのような感じになりますが、動いています。ブラウザのロード回転が終わるまでページを移動したりしないようにしましょう。
無事終わると全ての記事に対象のアイキャッチが登録されています。あとは個別に変更したい記事に対して、アイキャッチを差し換えていく作業を行います。
さて、これから頑張ってアイキャッチを差し換えて行かないとなぁw